
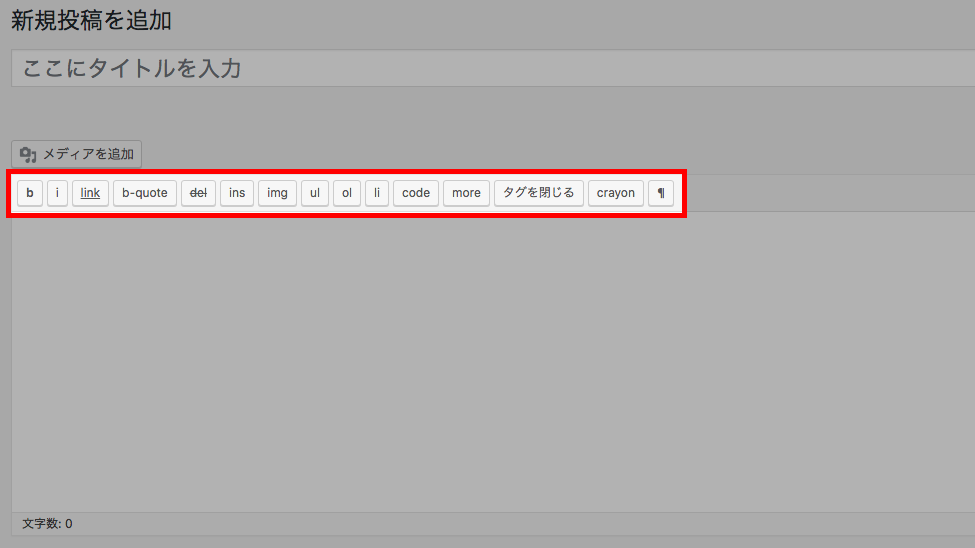
WordPressのテキストエディタにはタグ挿入ボタン(クイックタグ)が用意されています。
人によってはコーディング負荷を軽減できる便利なボタンですが、
「これつかわねぇ〜だろ」
ってボタンもあるかと思います。
不要なボタンは下記のコードをfunctions.phpに追記して削除できます。
|
1 2 3 4 5 6 7 |
// テキストエディタから不要なボタンを削除 function remove_html_editor_buttons( $qt_init) { $remove = array('code', 'more', 'ins'); //ここに削除したいボタンを書いていきます。 $qt_init['buttons'] = implode(',', array_diff(explode(',', $qt_init['buttons']), $remove)); return $qt_init; } add_filter( 'quicktags_settings', 'remove_html_editor_buttons' ); |