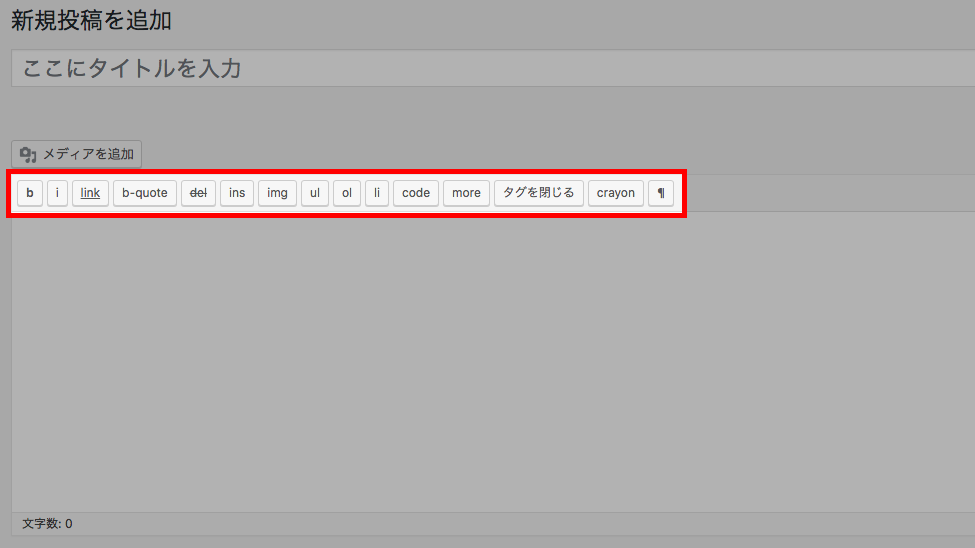
ほぼ毎回同じようなコードを書いているので、覚書。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
// ビジュアルエディタに表(テーブル)の機能を追加 ----------------------------------------------- function mce_external_plugins_table($plugins){ $plugins['table'] = '//cdn.tinymce.com/4/plugins/table/plugin.min.js'; return $plugins; } add_filter('mce_external_plugins','mce_external_plugins_table'); // tinymceのtableボタンにclass属性プルダウンメニューを追加 function mce_buttons_table($buttons){ $buttons[] = 'table'; return $buttons; } add_filter('mce_buttons','mce_buttons_table'); function bootstrap_classes_tinymce($settings){ $styles = array(array('title' => __('Default style','tcd-w'),'value' => ''),array('title' => __('No border','tcd-w'),'value' => 'table_no_border'),array('title' => __('Display only horizontal border','tcd-w'),'value' => 'table_border_horizontal')); $settings['table_class_list'] = json_encode($styles); return $settings; } add_filter('tiny_mce_before_init','bootstrap_classes_tinymce'); //ビジュアルエディターのフォントサイズ変更機能の文字サイズ指定 -------------------------------------------------------------------------------- add_filter('tiny_mce_before_init',function($settings){ //フォントサイズの指定 $settings['fontsize_formats'] = '10px 12px 14px 16px 18px 20px 24px 28px 32px 36px 42px 48px'; //$settings['fontsize_formats'] = '0.8em 1.6em 2em 3em'; //$settings['fontsize_formats'] = '80% 160% 200% 300%'; return $settings; }); //Wordpressビジュアルエディターに文字サイズの変更機能を追加 add_filter('mce_buttons',function($buttons){ //フォントサイズ変更機能を追加 array_push($buttons,'fontsizeselect'); return $buttons; }); // カラーの指定設定を変更 function my_mce4_options( $init ) { $default_colors = ' "000000", "Black", "993300", "Burnt orange", "333300", "Dark olive", "003300", "Dark green", "003366", "Dark azure", "000080", "Navy Blue", "333399", "Indigo", "333333", "Very dark gray", "800000", "Maroon", "FF6600", "Orange", "808000", "Olive", "008000", "Green", "008080", "Teal", "0000FF", "Blue", "666699", "Grayish blue", "808080", "Gray", "FF0000", "Red", "FF9900", "Amber", "99CC00", "Yellow green", "339966", "Sea green", "33CCCC", "Turquoise", "3366FF", "Royal blue", "800080", "Purple", "999999", "Medium gray", "FF00FF", "Magenta", "FFCC00", "Gold", "FFFF00", "Yellow", "00FF00", "Lime", "00FFFF", "Aqua", "00CCFF", "Sky blue", "993366", "Brown", "C0C0C0", "Silver", "FF99CC", "Pink", "FFCC99", "Peach", "FFFF99", "Light yellow", "CCFFCC", "Pale green", "CCFFFF", "Pale cyan", "99CCFF", "Light sky blue", "CC99FF", "Plum", "FFFFFF", "White" '; $custom_colors = ' "e36b6d", "Color 1", "62cc99", "Color 2", "6b9de3", "Color 3", "7d6be3", "Color 4", "e3836b", "Color 5", "de81ce", "Color 6", "00aae7", "Color 7" '; $init['textcolor_map'] = '['.$default_colors.','.$custom_colors.']'; $init['textcolor_rows'] = 6; return $init; } add_filter( 'tiny_mce_before_init', 'my_mce4_options' ); //ビジュアルエディタのボタン2列目の最後に文字背景色を追加 function myplugin_tinymce_buttons($buttons){ array_push($buttons, 'backcolor'); return $buttons; } add_filter("mce_buttons_2", "myplugin_tinymce_buttons"); |